반응형
블로그에서 다루고자 하는 주제 대부분이 프로그램 코드이므로 프로그램 코드에 대하여 티스토리에서 제공하는 기능을 수정하여 아래와 같은 코드를 표시하고자 합니다.
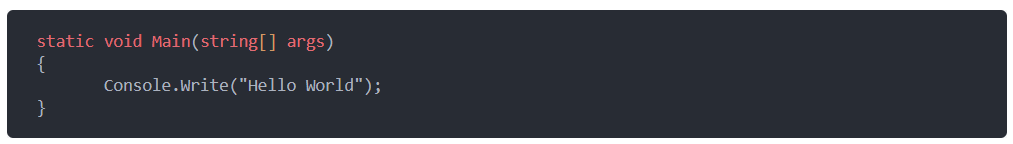
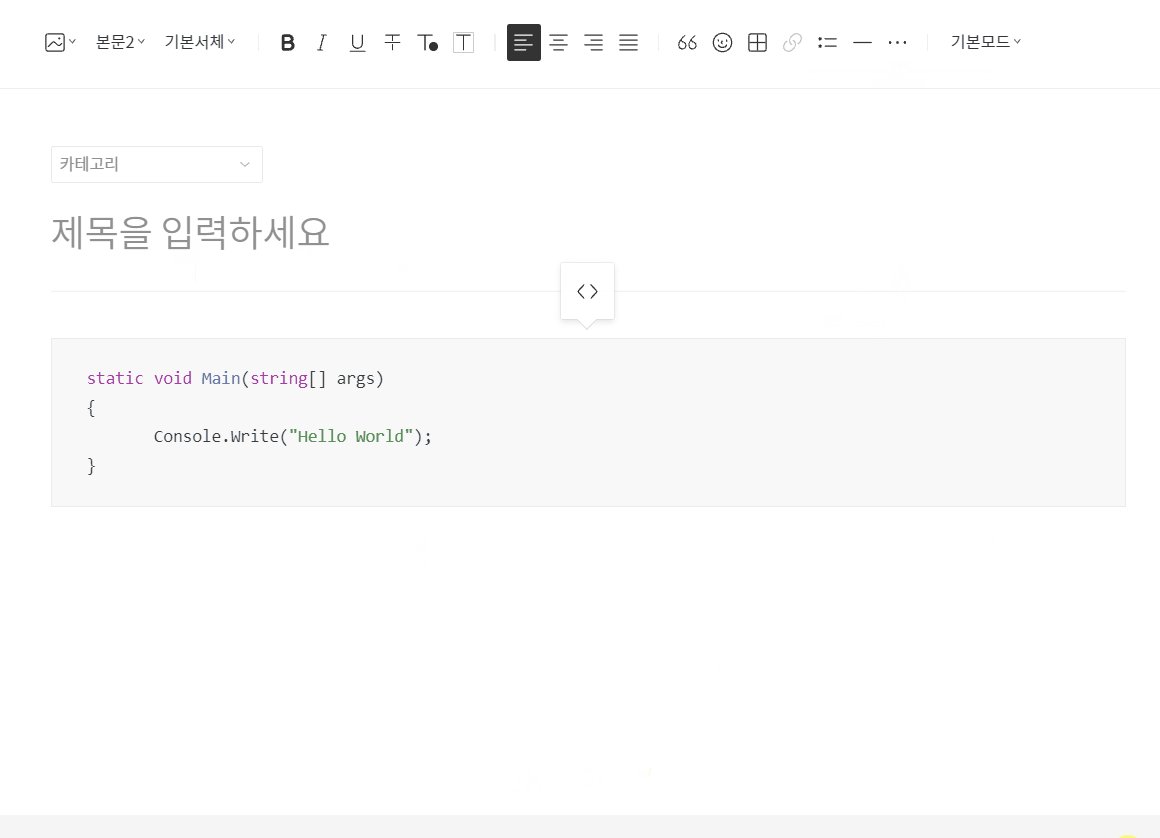
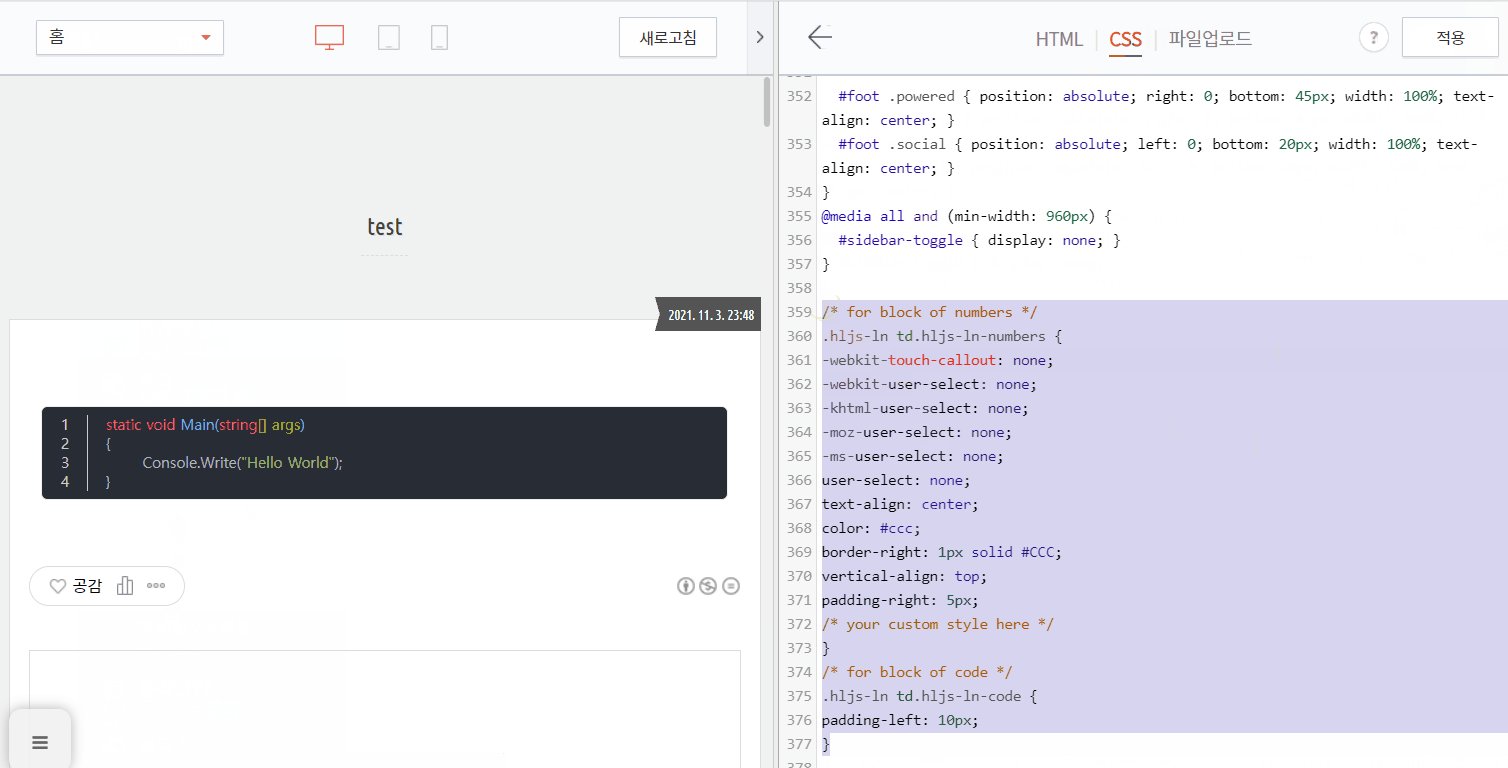
화면에 표시될 소스 코드

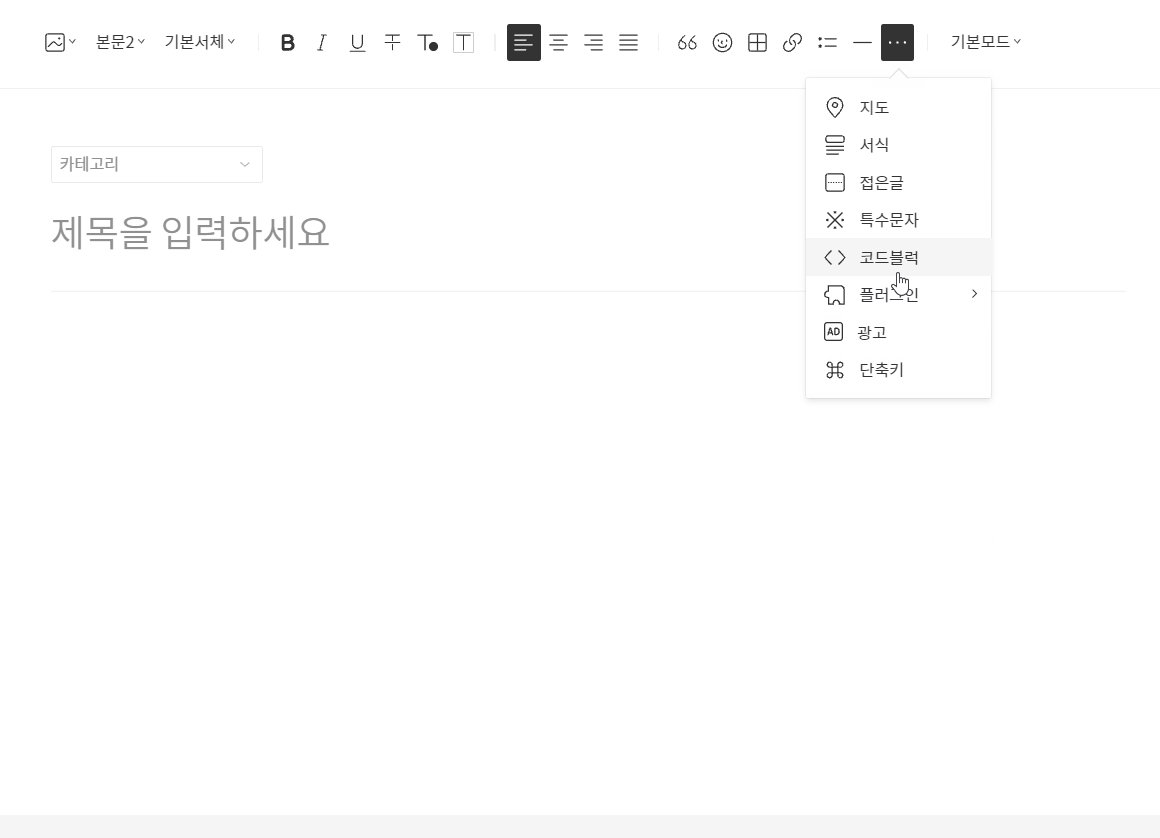
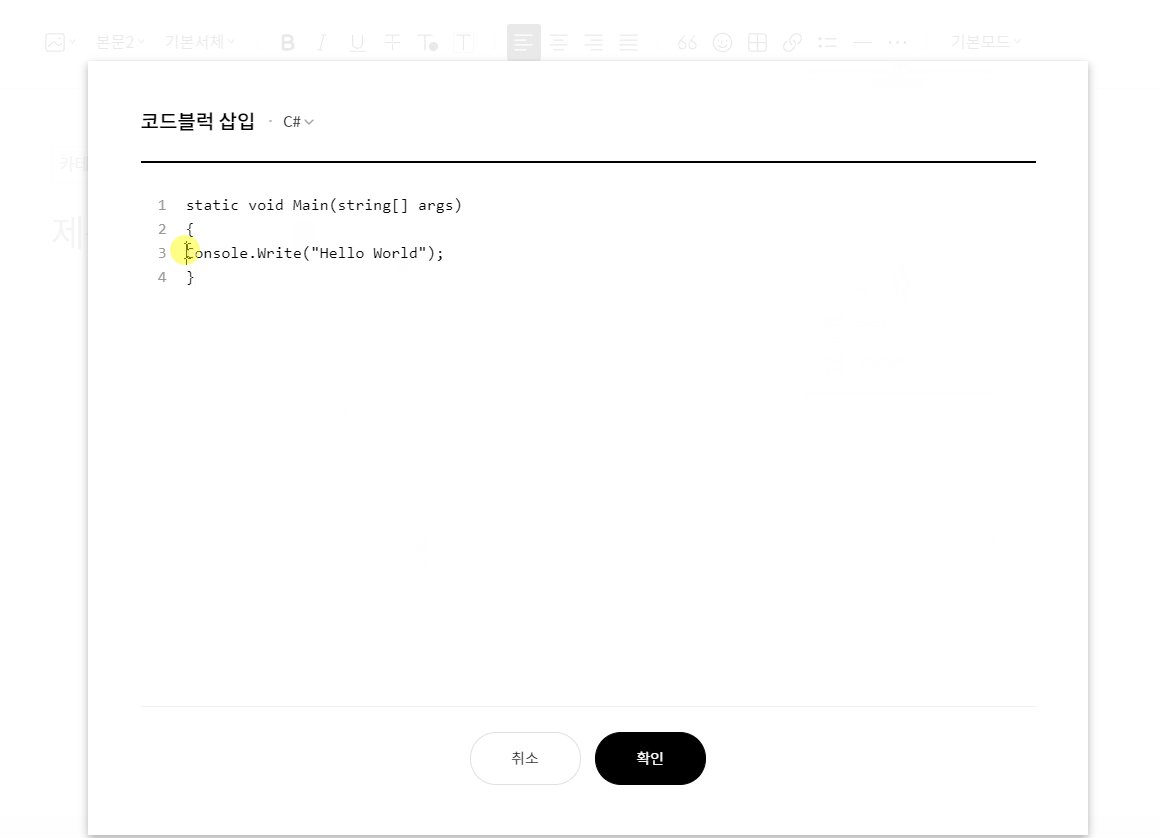
블로그에서 코드 추가 하기
... 에서 <> 코드블록 선택 후 코드를 입력 후 확인을 눌러 줍니다.
 |
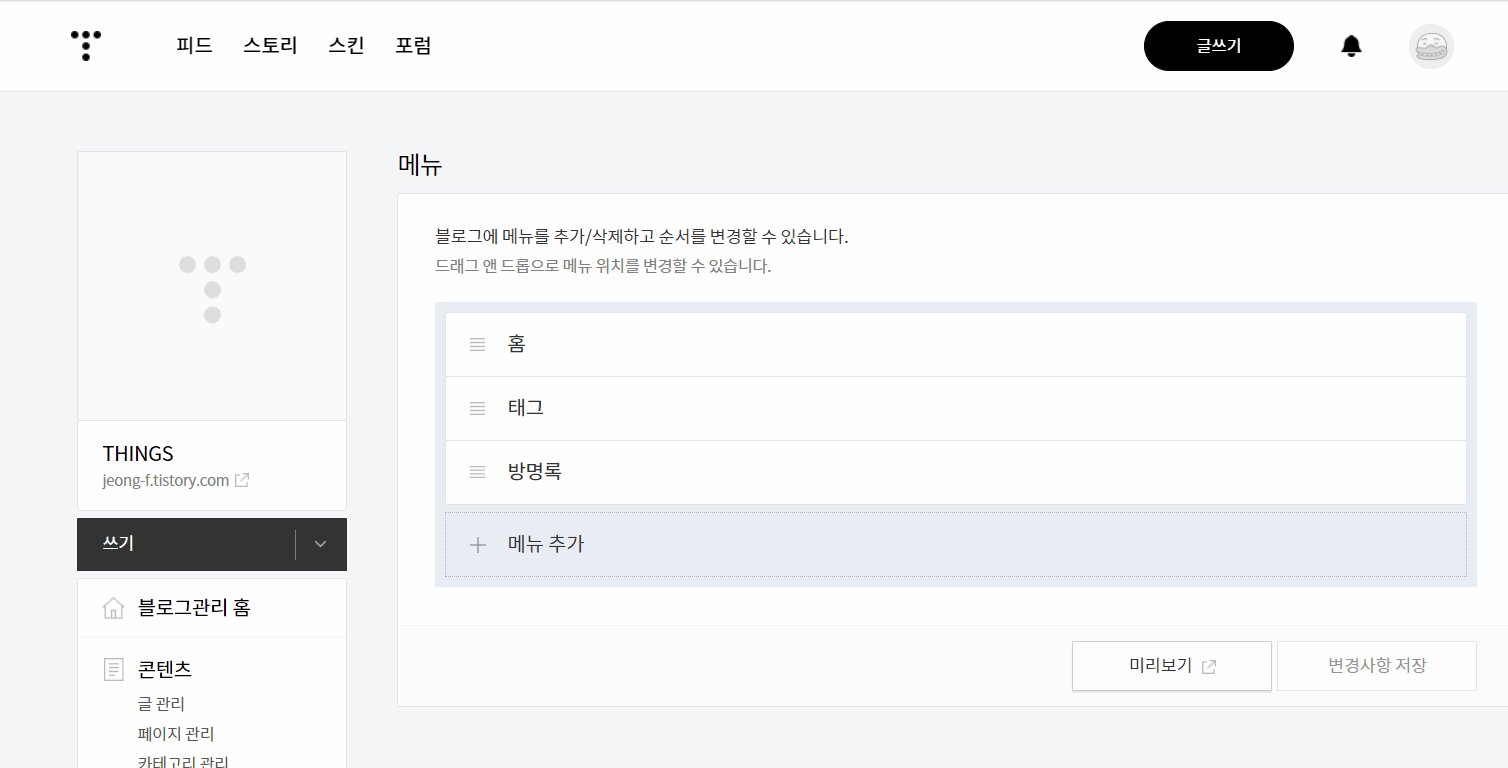
코드블록에 하이라이트 추가 하기
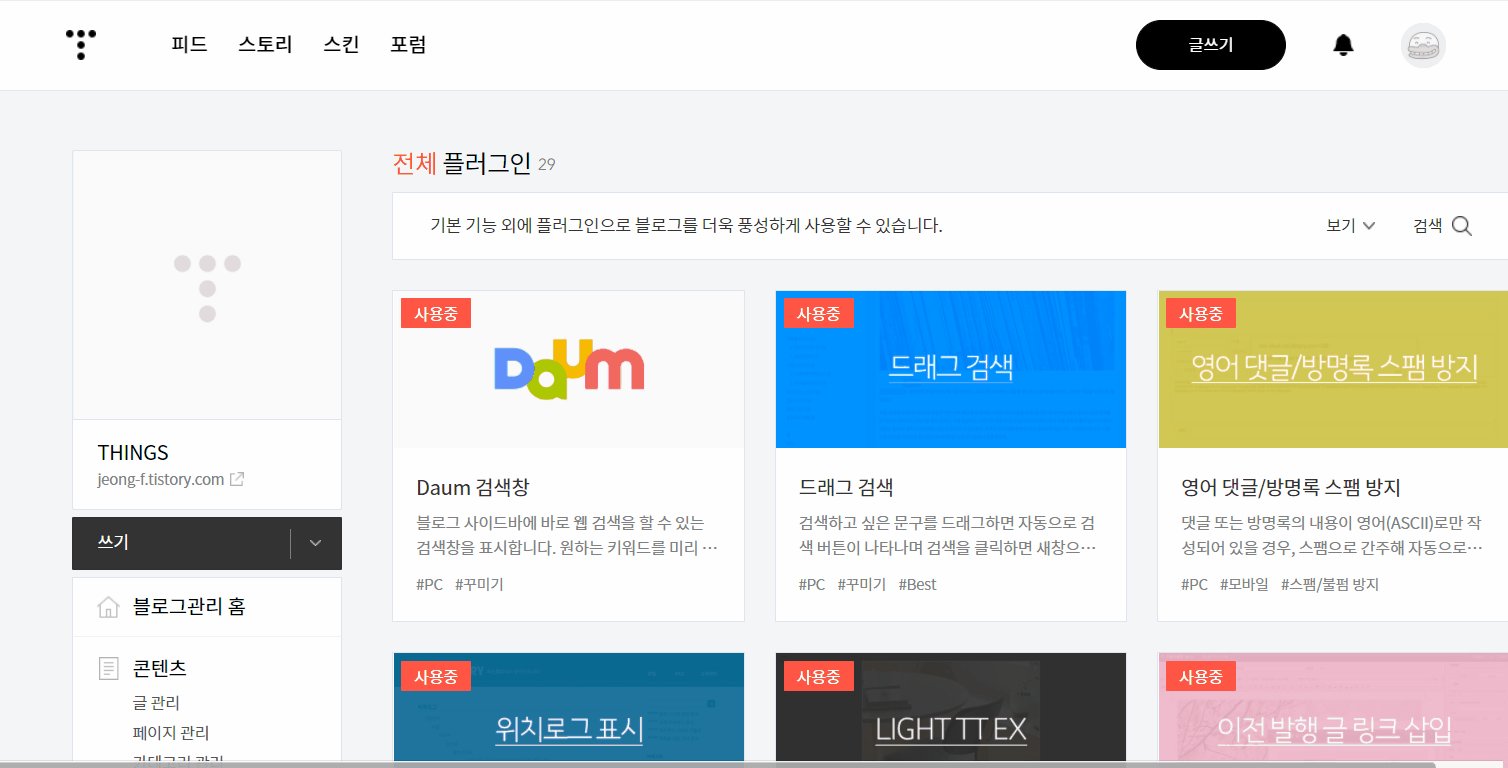
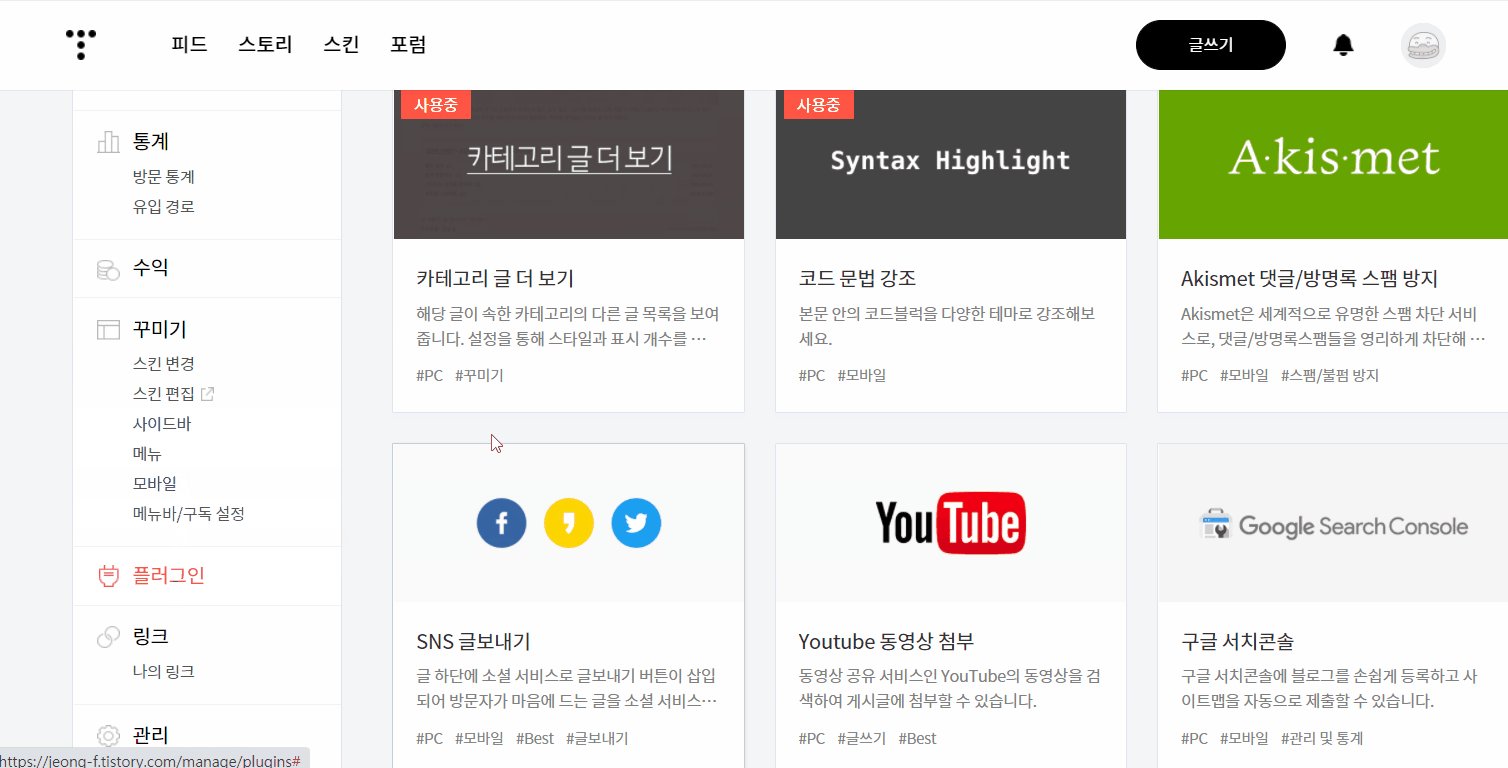
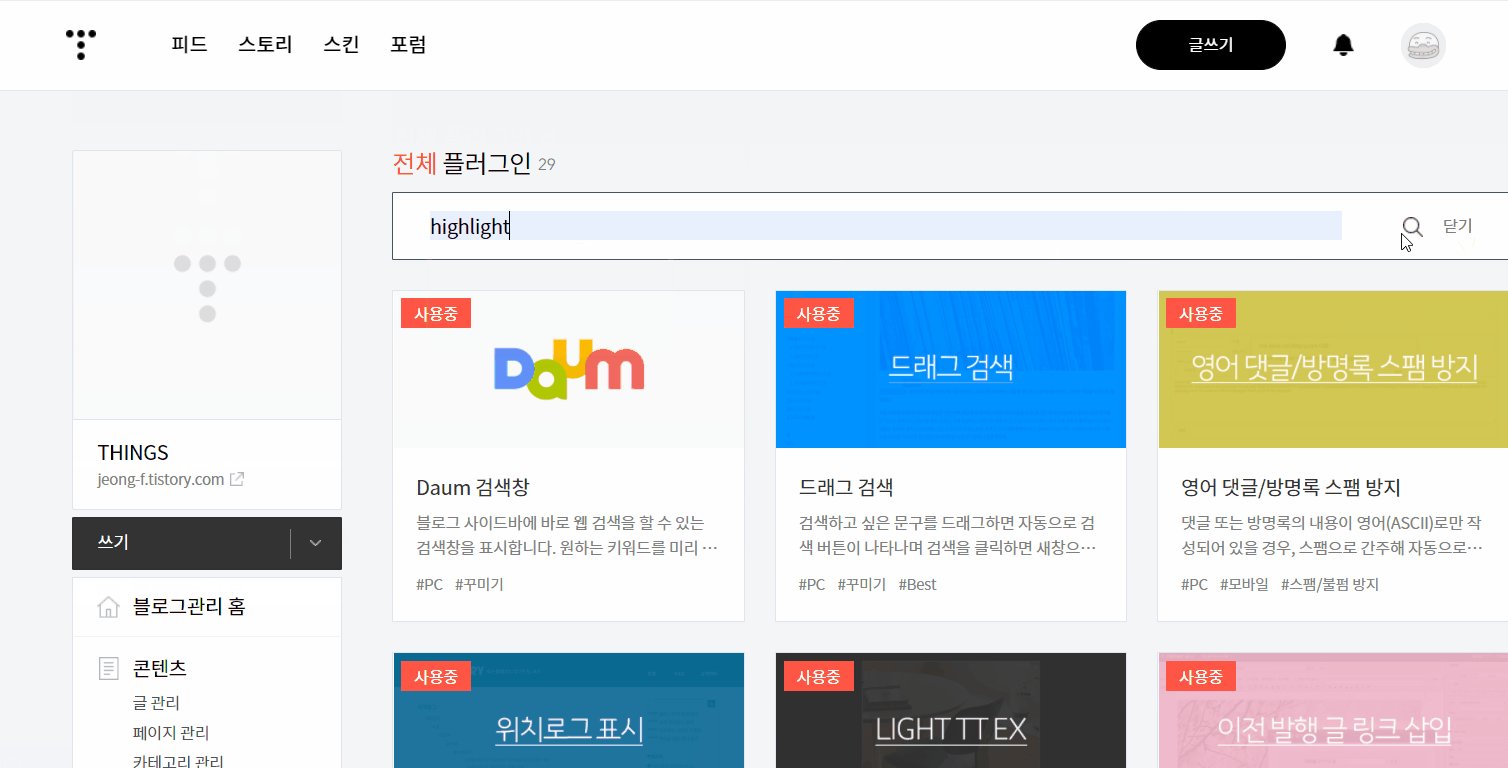
블로그 관리홈 > 플러그인 메뉴에서 highligt 기능을 추가합니다.
 |
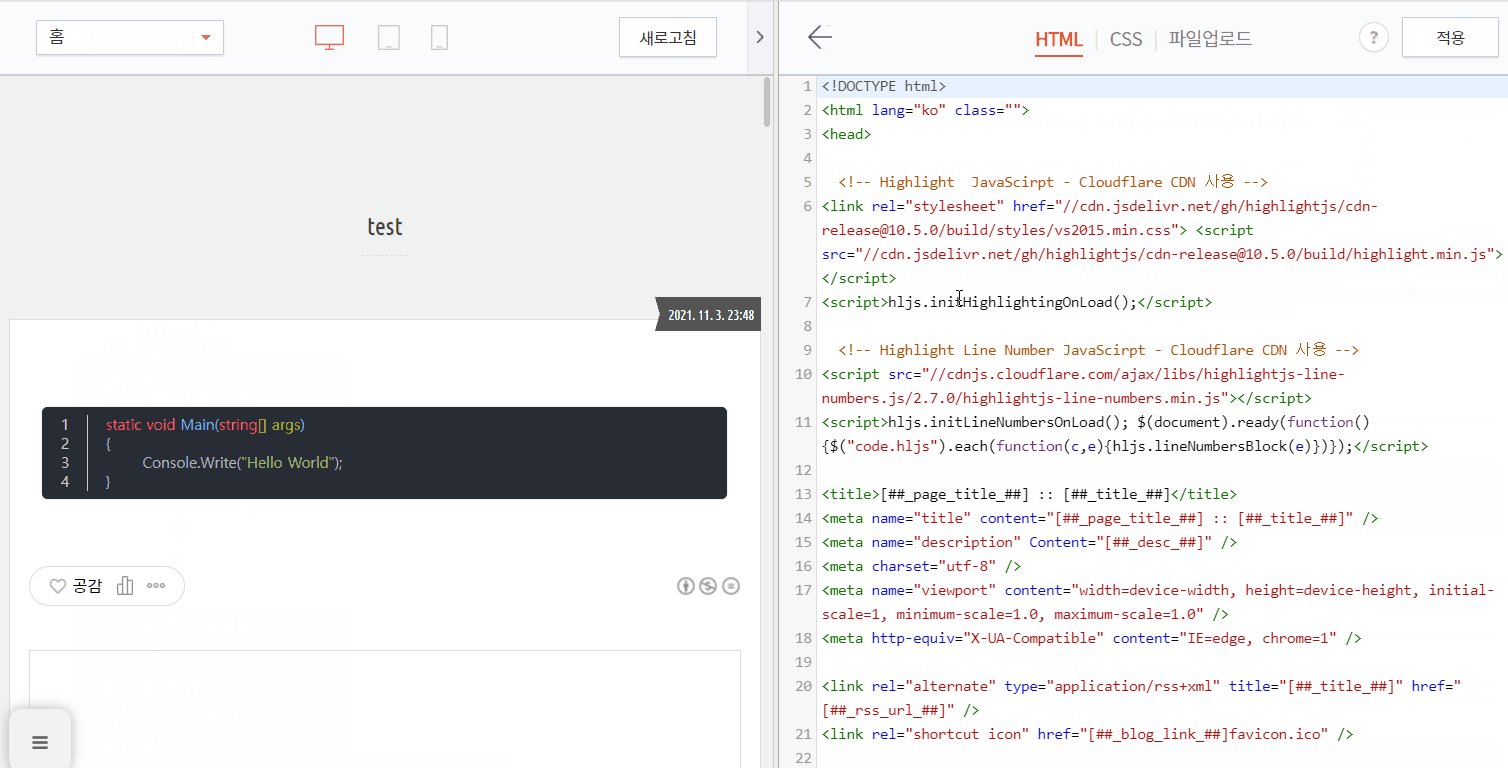
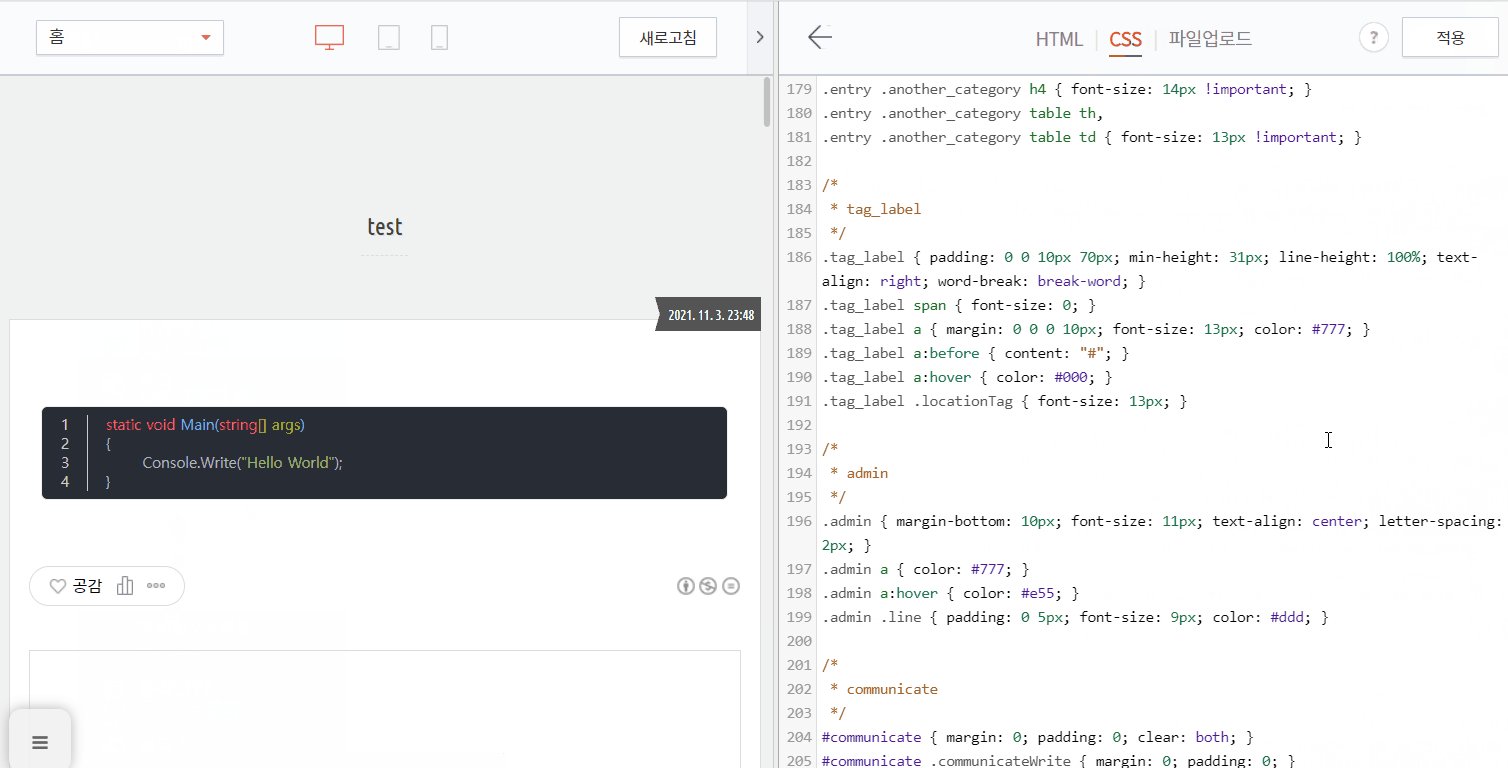
스킨 편집
블로그 관리홈 > 스킨 편집 > HTML 버튼을 누른 후 화면에 표시한 HTML 및 CSS에 아래 코드를 추가합니다.
 |
사용된 html
<!-- Highlight JavaScirpt - Cloudflare CDN 사용 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.5.0/build/styles/vs2015.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.5.0/build/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- Highlight Line Number JavaScirpt - Cloudflare CDN 사용 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad(); $(document).ready(function(){$("code.hljs").each(function(c,e){hljs.lineNumbersBlock(e)})});</script>사용된 css
/* for block of numbers */
.hljs-ln td.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln td.hljs-ln-code {
padding-left: 10px;
}작업이 완료되면 테마가 적용되는 것을 확인할 수 있습니다.
반응형
'블로그' 카테고리의 다른 글
| [ 블로그 ] 티스토리 애드센스 수익 조회 안될 때(다시 조회하기) (0) | 2022.11.03 |
|---|---|
| [ 블로그 ] 키워드 검색량 늘리기 : 웨어이즈포스트 검색 비교 (0) | 2021.11.13 |
| [ 블로그 ] 키워드 검색량 늘리기 : 키워드 분석 "블랙키위" (0) | 2021.11.13 |
| [ 티스토리 ] 서식 사용하기 (0) | 2021.11.12 |
| [ 블로그 ] 소스코드 넣기 : Color Scripter 사용법 (0) | 2021.11.03 |




댓글